Week 11: simulations, dynamics, and artificial life
Michael McCullough
Semester 2, 2024
positive affirmations
“I have started my major project.”
“I have committed my latest work to gitlab”
“I have been adding to my references as I go”
“I have looked at my MP at the test URL”
“When I need help, I ask on the forum”
MP: getting help
you still have a chance to get help in your week 12 lab.
feel free to share your major project problems / solutions / ideas on the course forum. We love to see your questions and discussions.
there’s nothing wrong with showing off your MP if you’re comfortable.
major project tips
sketch!
it’s not too late to try lots of different angles on the theme
'user' testing
watch a friend use it (without telling them anything first)
what do they do? where do they get stuck?
what's the wow factor?
what is the thing which makes your major project stand out amongst all the others?
how will you make sure that your sketch presents itself as the best version of that “wow”?
write your artist statement and references as you go
you don’t want to end up in an academic misconduct situation
push to GitLab all the time
rookie mistakes
not reading the spec
this is worth 50%—you should read (and re-read) the major project page
making a game
where’s the artwork in that? what are you trying to communicate?
would it make sense on the wall in a gallery?
not testing at the test url
see point #4 on the submission checklist
putting an example in the microwave
you might have gotten away with it for an assignment
not acceptable for your major project
conceiving of the theme too narrowly
think big, think broad, think outside the box
use your artist statement to tell me how you interpreted the theme
don’t make a powerpoint
code theory
inspiration from nature...
Movement, Friction, Force, Fields…
Growth, Reproduction, Decay…
Collaboration, Ecosystems…
These are all things that change. We want to simulate these systems, and explore dynamic and emergent behaviours.
Daniel Shiffman
The Nature of Code
The Nature of Code
Textbook for a second course in creative coding.
Available for free online.
And in “pay what you like” for a PDF.
p5.js “simulate” examples generally come from the book.
(N.B.: uses Processing not p5.js)
Vectors and Physics
Godfrey Kneller
Portrait of Isaac Newton (1642-1727)
1689
Simulating Motion
Simulating “realistic” motions by using simple rules of motion.
Easiest to do this in 2D!
We’re going to use p5.Vector, an object to wrap up an x,y value. (see ref)
let vec = createVector(10,25);
let x = vec.x;
let y = vec.y;
Ball Model Skeleton
let ball;
function setup() {
createCanvas(400, 400);
ball = {
pos: createVector(78,231),
vel: createVector(2,-10),
drawBall: function() {
fill(255,0,0);
stroke(0);
ellipse(this.pos.x, this.pos.y, 50, 50);
},
updateBallPos: function() {
}
}
}
Draw Loop
The draw loop is going to draw the ball. And then “update” the ball.
function draw() {
background(220);
ball.drawBall();
ball.updateBallPos();
}
Moving Ball
Add the velocity to position at each frame.
This goes in updateBallPos():
this.pos.x += this.vel.x;
this.pos.y += this.vel.y;
I guess this means that the velocity is measured in “pixels per frame”.
Bouncing Ball
// check boundaries
if (this.pos.x > width || this.pos.x < 0) {
this.vel.x *= -1;
}
if (this.pos.y > height || this.pos.y < 0) {
this.vel.y *= -1;
}
Bouncing Ball with Gravity
Gravity is a constant acceleration towards the ground.
We can model gravity by constantly increasing the velocity in the y direction.
this.vel.y += 0.5;
Completed Bouncing Ball Object
ball = {
pos: createVector(78,231),
vel: createVector(2,-10),
drawBall: function() {
fill(255,0,0);
stroke(0);
ellipse(this.pos.x,this.pos.y,50,50);
},
updateBallPos: function() {
this.pos.x += this.vel.x;
this.pos.y += this.vel.y;
// check boundaries
if (this.pos.x > width || this.pos.x < 0) {
this.vel.x *= -1;
}
if (this.pos.y > height || this.pos.y < 0) {
this.vel.y *= -1;
}
// apply gravity
this.vel.y += 0.5;
}
}
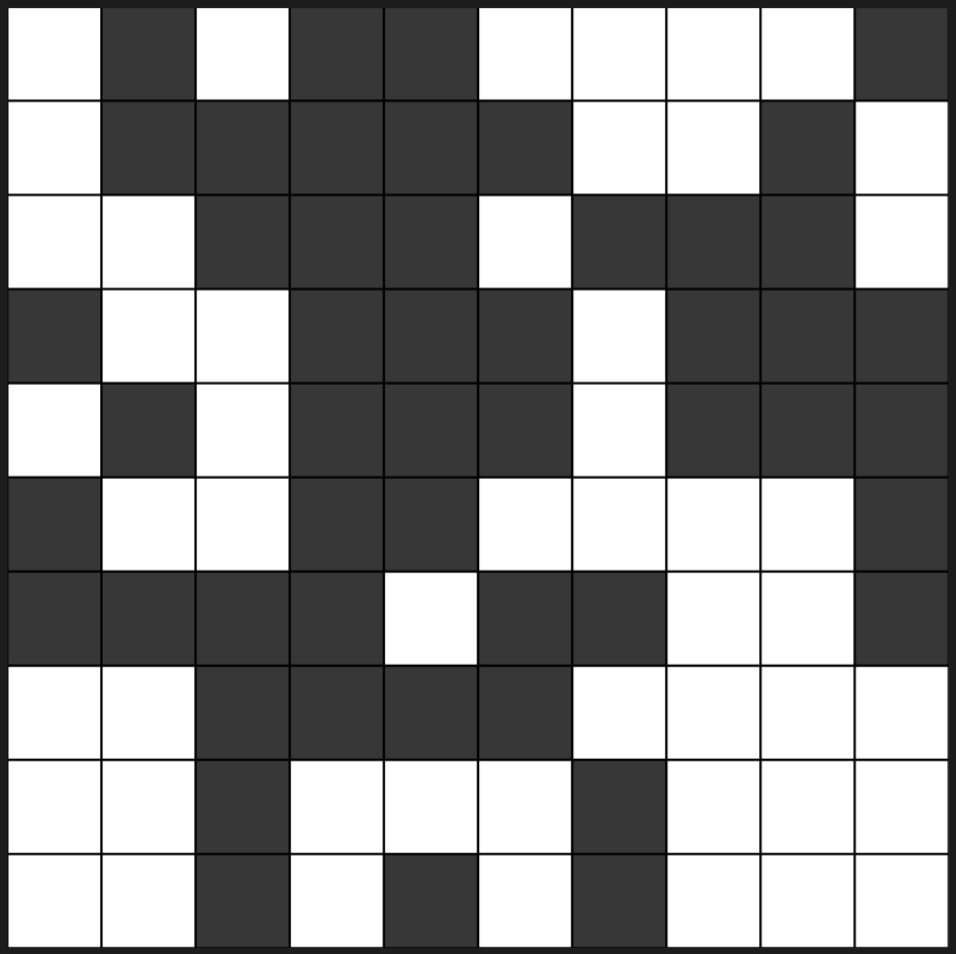
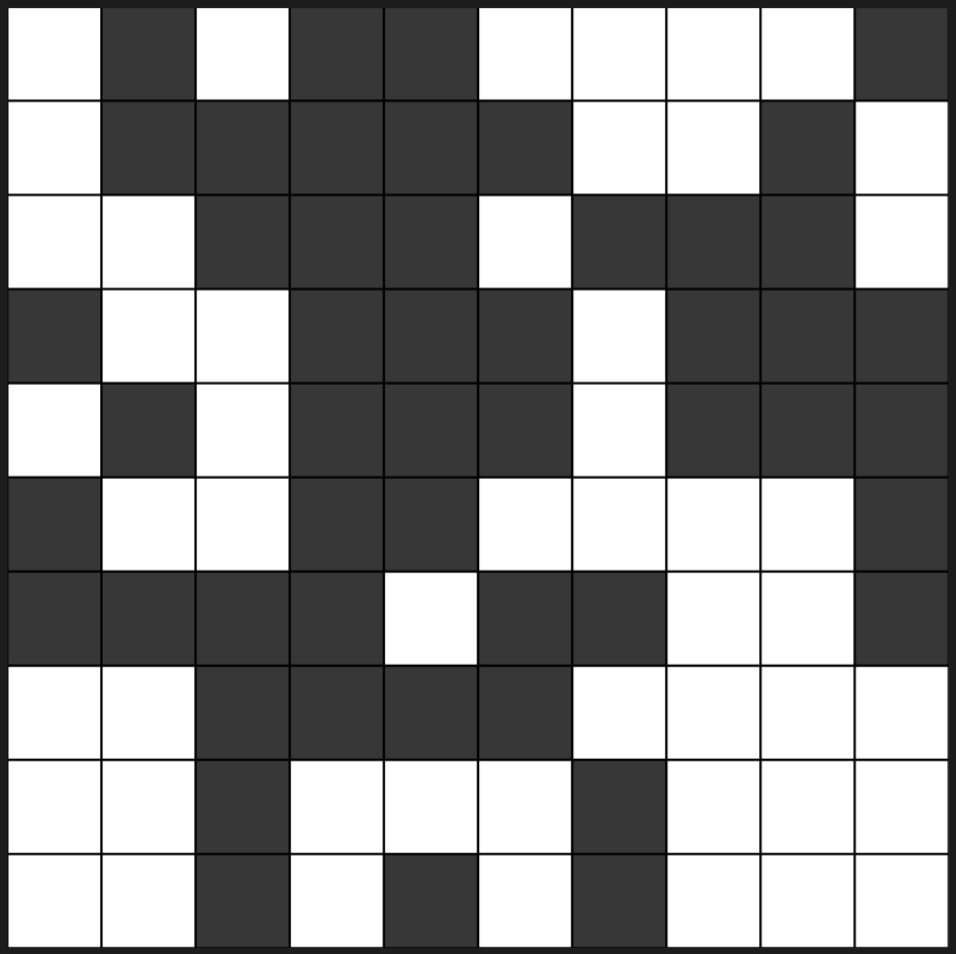
Game of Life
We’ve simulated a ball.
Now how about simulating an ecosystem?
What’s the simplest way to do that?
Dith Pran/The New York Times
John Conway at Princeton University
1993
Conway’s Game of Life

John Conway was a mathematician with many contributions including to “recreational mathematics”.
Game of Life is an example.
(Died of COVID-19, January 2020)
Cellular Automaton

-
Cells live on a grid
-
Each cell has a state (
trueorfalse) -
Each cell has a neighbourhood (of adjacent cells)
-
Cells change state according to their neighbourhood
Rules of life

Each cell is updated in each frame.
If it’s alive and has more than three neighbours, it dies (overpopulation).
If it’s alive and it has less than two neighbours, it dies (loneliness).
If it’s dead but has exactly three neighbours, it comes to life! (birth).
In p5.js
-
We will need a 2D array of Boolean values.
-
need to draw the array on the screen at each frame
-
need to find out how many neighbours a cell has
-
need to update the array each frame according to the rules
Here’s an example.
Boids and Flocking
Let’s look at another classic artificial life concept..
Craig Reynolds
simulated boid flock avoiding obstacles
1986
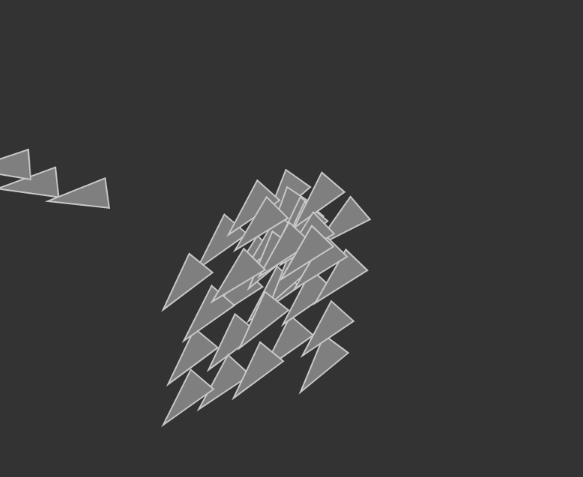
Boids

A simulation of coordinated animal motions (e.g., birds, fish) by Craig Reynolds in 1986. (original paper)
Generic creatures are named boids, represented by little triangles.
Widely discussed as an example of artificial life that shows emergence of complex behaviour from simple rules.
Three simple steering behaviours: separation, alignment, and cohesion.
A Boid

Has a direction and a velocity.
Can steer left and right by angle.
Reacts to other boids in a small neighbourhood
Separation

Don’t crowd.
Adjust heading to avoid nearby boids.
image credit: Reynolds, C. W. 1987. Flocks, Herds, and Schools: A Distributed Behavioral Model.
Alignment

Move in the same direction
Calculate the average velocity vector of nearby boids and adjust our velocity to approach that.
image credit: Reynolds, C. W. 1987. Flocks, Herds, and Schools: A Distributed Behavioral Model.
Cohesion

Move to the center of the group
Calculate the average position of nearby boids and aim towards that.
image credit: Reynolds, C. W. 1987. Flocks, Herds, and Schools: A Distributed Behavioral Model.
Boids Demo
why simulate?
This is where coding multiplies your creativity.
Once you set up a system, you get the emergent behaviours for free.
Try doing that in Photoshop, Final Cut Pro, Premiere, or Ableton Live…
Creativity in Artificial Life
Creativity theorist Margaret Boden writes about three types of creativity.
-
novelty (newness)
-
utility (value)
-
surprise
Artificial life art is full of surprise. These systems shouldn’t be so compelling, but they just are.
Ref: Margaret A. Boden; Creativity and ALife. Artif Life 2015; 21 (3): 354–365. doi:10.1162/ARTL_a_00176
Artificial Life Art
These systems are interesting.
But are they creative?
What have other artists done with them?
author: Gary Greenfield and Penousal Machado (various artists)
Ant- and Ant-Colony-Inspired ALife Visual Art. Artif Life 2015; 21 (3): 293–306. doi:10.1162/ARTL_a_00170
2015
further reading/watching
Artificial Life: Art and Creativity (Journal Issue)
Beyond the Creative Species: Making machines that make art and music (MIT Press, 2021)