Digital media festivals like Canberra’s Enlighten Festival and Vivid Sydney use huge projectors and LED arrays to create a city-sized light show for people to enjoy. Your task in this assignment is to create a micro light show on your micro:bit!
You are going to write an ARM assembly program that uses the LED array on your microbit to create a changing light experience that engages a viewer. The application for your show is a demonstration of your microbit’s LED array and what you can achieve with it!
The assignment builds upon what you have learned in labs 6 - 10:
- Lab 7: Basic Assembly
- Lab 8: Blinky
- Lab 9: Functions, Data Structures and Stack
- Lab 10 & 11: Interrupts and Wrapping Up
For the credit level tasks, you are recommended to at least have completed Lab 10/11 Tasks 1 and 2.
The rest of Lab 10/11 is about interrupts, which is useful if you are planning on completing the D/HD buttons extensions.
Outline#
- Deadline: 26 May 2025, 11:59 pm
- Assignment template: link
- Specification: keep reading 🙂
- Weighting: 20%
- Marked out of: _ / 100
Rules and Policies#
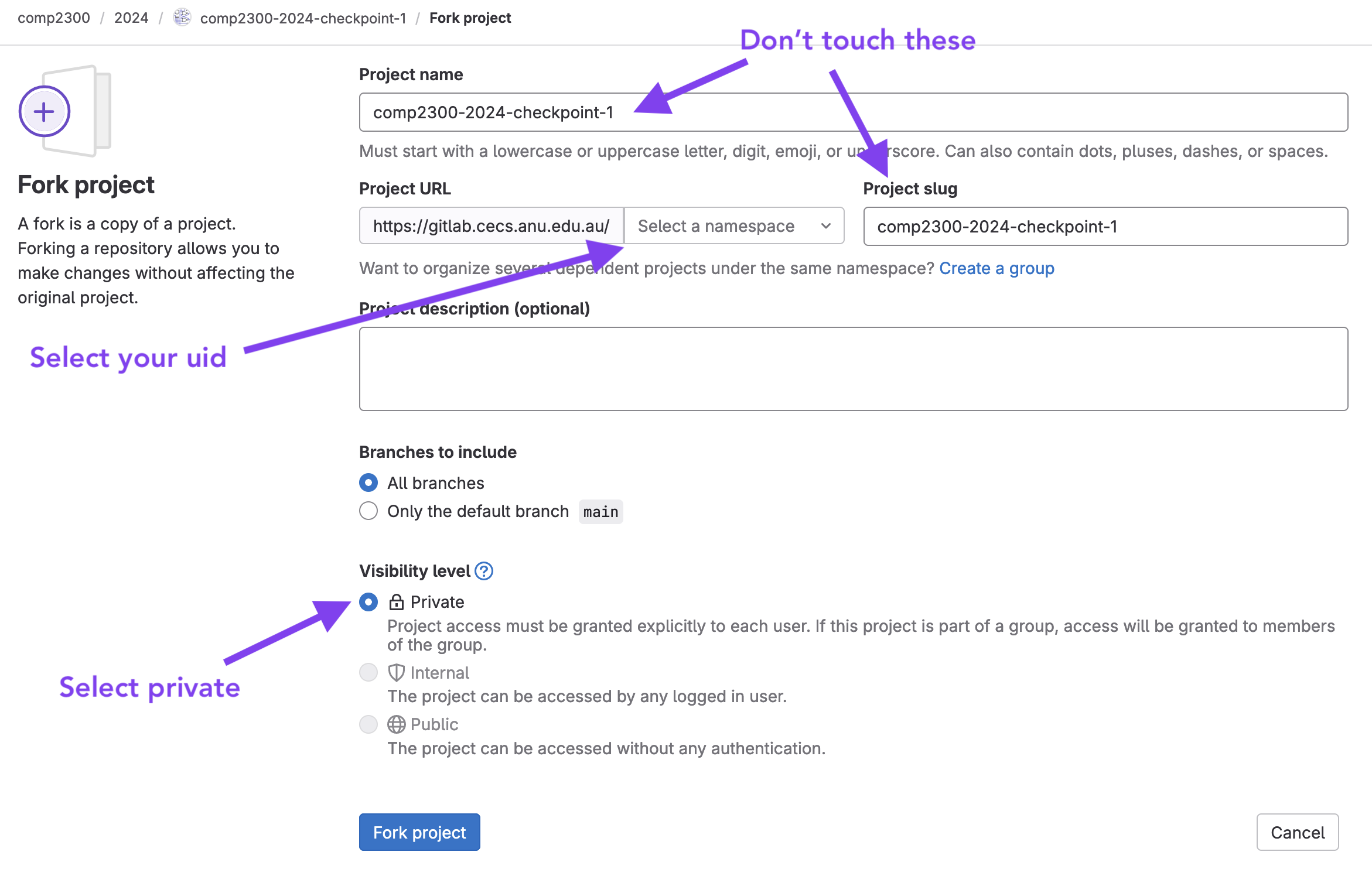
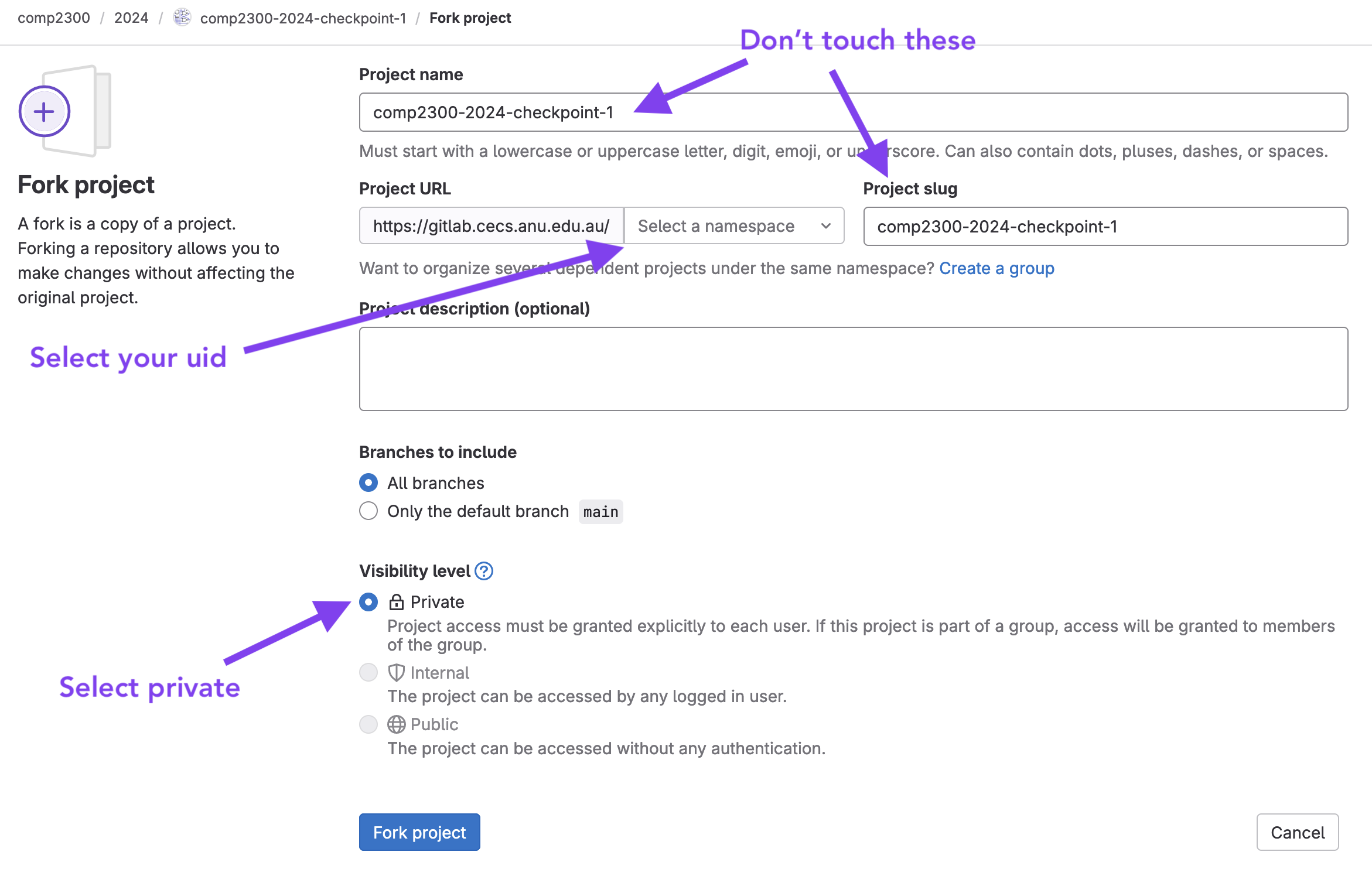
- this is an individual assessment task, ensure you fork your repo as private

- you may re-use designs / files from your labs
- it is your responsibility to ensure any additional files are included in the repo and pushed to gitlab correctly
- additional files should be left under the
src/directory - additional files should not contain spaces in their name
- eg:
src/example_file.Sis okay,src/example file.Sis not
- eg:
- you may use the included library files if you wish
- if you want to make changes to the library files, then we suggest you either create
a new file under
src/and copy what you need there and modify it or mention in your report the specific changes you have made.
- if you want to make changes to the library files, then we suggest you either create
a new file under
- your submission must be in ARM assembly, no C or other language is permitted
- late submission is not permitted without an extension
Specification#
Here’s a technical specification for your assignment.
Your program:
- must be written in ARMv7 assembly using the assignment template (link)
- must use the LEDs to create a light show that changes over time
- should use scanning on the LEDs to enable displaying of any 5x5 image
- the light show must sufficiently demonstrate the technical capabilities of your implementation
- must never stop (it can repeat or loop)
- must work when the microbit is powered over USB but not connected to a computer (that is, it works after you upload it and plug into a USB charger)
- should use good program construction techniques (iteration, conditional execution, functions, and memory) to ensure an easily modifiable light show.
Note that you are also provided the LED library from Lab 10/11 in the lib folder for your convenience.
Report specification#
Your submission must also include a <1500 words design document. This report should cover:
- what your design is, and how it meets the assignment specification (Overview)
- although you should mention briefly what light show you’re displaying, the main focus of this section should be the code design.
- how you accomplished it (Implementation)
- why your design choices were appropriate for the task (Design analysis)
- this should also include a brief explanation of how your extensions built on each other in a meaningful way.
Note that we say < 1500 words. If you feel you have addressed all of what has been asked of you in less words, please don’t feel the need to hit 1500 words. You will end up writing a worse report by reducing the conciseness of it.
Deliverables#
To successfully complete this assignment, the following files must be submitted:
src/main.Scontaining your implementationsrc/____.Sany additional files you wish to include or split your implementation across (optional)src/____-lib.Sany files that contain alternative or modified versions of the functions found inlib/___.S(optional)statement-of-originality.mdcontaining your name, uid and a list of references for any work that is not your ownreport.mdcontaining your <1500 word design document- optional
assets/*containing any images you want to add in your document
- optional
Marking Criteria#
Your assignment will be evaluated on the following criteria:
- Sophistication of your implementation in ARM-v7 assembly language (70/100)
- Sophistication of your design and how it meets the assignment specification (15/100)
- Sophistication of analysis and evaluation of why your implementation is correct and appropriate for your design and what limitations it might have (15/100)
Item 1 will be evaluated primarily through your program code. Items 2 and 3 will be evaluated through your report.md and the quality of the writing within.
For more information on items 2 and 3, read the design document guide.
For item 1, you can consider the following to be an essential part of assessing the sophistication of your program:
- your use of memory for encoding your light show
- how easy it is to change what is displaying (a high quality submission should require little / no changes to the code to change what is being displayed).
- your level of extension beyond a basic scanning display
- your style and adherence to assembly programming standards
- includes things like following calling convention and good commenting
- for more information, check the assembly style guide
While a flashy and creative light show can be nice to look at, the actual quality of your code matters far more in this assignment. It does not matter how fancy your display is if you aren’t adhering to the above points.
Ideas For Implementation#
These extension ideas are grouped by the grade a high quality implementation (paired with a well-written report and good Assembly Code Style) of that extension could achieve.
Attempting one or more extension(s) in a listed grade band is not a guarantee that you will achieve a mark in that grade band.
Within a certain grade band some extensions may be considered more complex than others, and therefore eligible for higher marks within that grade band.
This list is non-exhaustive and is only provided as a guide to give you an idea of what we’re expecting the difficulty of the grade ranges to look like. If you have another idea for an extension (i.e. using a peripheral not listed here) please make a post on Ed to discuss your ideas.
Each grade band has a list of recommended extensions upon the basics.
should use good program construction techniques (iteration, conditional execution, functions, and memory) to ensure an easily modifiable light show.
This means that the program is easily changeable and controllable by modifying data structures in memory, without, or with very little, modification of the code and then uploading it to the board again to view those changes.
This in fact means that you can just have the animation in a data structure in memory, and your code just reads over this data structure to display the animation. This actually makes writing the code easier because it doesn’t rely on what the actual animation is!
This also means that your program uses functions appropriately. You
should not hard-code the display of images one-by-one entirely in main,
and instead use different (nested) functions where appropriate.
Your light show should also contain at least ten distinct images to display. This can either be the individual frames of a moving display, or if you’re making a game this can be the number of different “animations” you define.
Pass (50 - 59%)#
A pass level submission is one that meets the above “basic” requirements, which means you should have a light show that:
- Uses memory and data structures to store the images your light show displays
- Contains at least 10 images
- Uses scanning to display complex images
- Never stops
Credit (60 - 69%)#
A credit level submission is one that meets all the requirements of the Pass level and at least one of the following extensions:
- Using the timer interrupt(s) as an integral part of your display
- e.g. using the Systick Timer to implement scanning or moving between images in your Light Show.
- Incorporate Basic PWM (Pulse Width Modulation) into your light show.
- “Basic” PWM is being able to control the screen level brightness of the entire LED display. Different images in your light show will be able to be displayed at different levels of brightness.
- Using the Hardware RNG Peripheral to create a generative or changing light show display.
Distinction (70 - 79%)#
To be eligible for a mark in this range you must both:
- Meet all the pass-level requirements, and implement at least one of the credit-level extensions to a high standard.
- Build on your Credit-level extension in a meaningful way when implementing an extension listed below.
A distinction level submission is one that meets all the requirements of the Pass and Credit levels, as well as implement one of the following extensions:
- Using the temperature sensor peripheral
- Allow using the buttons to dial a particular setting of the animation (e.g.
speed or brightness)
- You should implement functionality for both buttons, and they should perform different actions.
- Allow using the buttons to scroll through a number of different animations
- Note that by animations this means that scrolling through static images (whether scanned or otherwise) would not meet this requirement.
- Complex PWM (Pulse Width Modulation)
- eg: per-LED brightness control that can be programmed with memory and change with the display
Implementations using the button must follow the style guideline that interrupt handlers must be short. See more information here in the Microbit Style Guide.
Failure to do so will result in a significantly lower mark in this section.
High Distinction (80% - 100%)#
An HD is a mark of 80+, not 100. Just because you do something in this range, doesn’t mean that you can expect full marks.
To be eligible for a mark in this range you must both:
- Meet all the pass-level requirements, and implement at least one of the credit-level extensions and the distinction-level extensions to a high standard.
- Build on your Credit and Distinction-level extension in a meaningful way when implementing an extension listed below.
- A high degree of interactivity using buttons (e.g. creating a game).
- A “high degree of interactivity” requires implementing a sophisticated state system where the behaviour of the buttons changes depending on the current state.
Extreme Ideas#
We caution against the following extensions, and recommend them for only the bravest, most adventurous students. Many of these require significant effort on your part to read through and understand the technical specification of different peripherals on the microbit. You will be provided no pre-written library code.
This also requires meeting all requirements of the above High Distinction section as well. Note that completing any of the following ideas counts as completing “at least one” High-Distinction extension.
- Incorporation of external peripherals such as the gyroscope or compass.
- Interactivity between two Microbits using radio/bluetooth, or communication between a Microbit and a computer via USB1
Submission#
Submission is through GitLab, the most recently pushed commit of your fork of the assignment template before the deadline is taken to be your assignment submission.
Getting Started#
- read this assessment page completely
- fork and clone the assessment template
- ensure you fork your project as private
- do NOT change the name or path of the repo, or it may get missed by our software

- plan your assignment and what your are going to implement
- think of how the data structures are going to look and work
- think of how the program is going to fit together
- read the microbit tips and tricks page
- work on each part, debugging, testing, committing and pushing as you go
- make a mistake or get stuck, then ask your tutor in your lab or a good question on the course forum.
Completion Checklist#
- you have submitted the files listed above
- you have written all of your code to follow the style guide
- you have saved, committed and pushed your assembly files to gitlab
- you have filled out, committed, and pushed your
statement-of-originality.md - you have filled out, committed, and pushed your
report.md - you have checked the report pdf artifact on gitlab to ensure it is correct
- you have checked the gitlab ci tests and they are passing
Report pdf Artifact#
Your repo will be packaged into a report pdf for marking purposes. As such it is important that you
see what the result of the pdf job is and make sure the output makes sense.
It will:
- take your name and uid from the
statement-of-originality.md - take your report from
report.md - take references from the
statement-of-originality.md - take the code from all of your
src/____.Sfiles - combine all of them into a single pdf
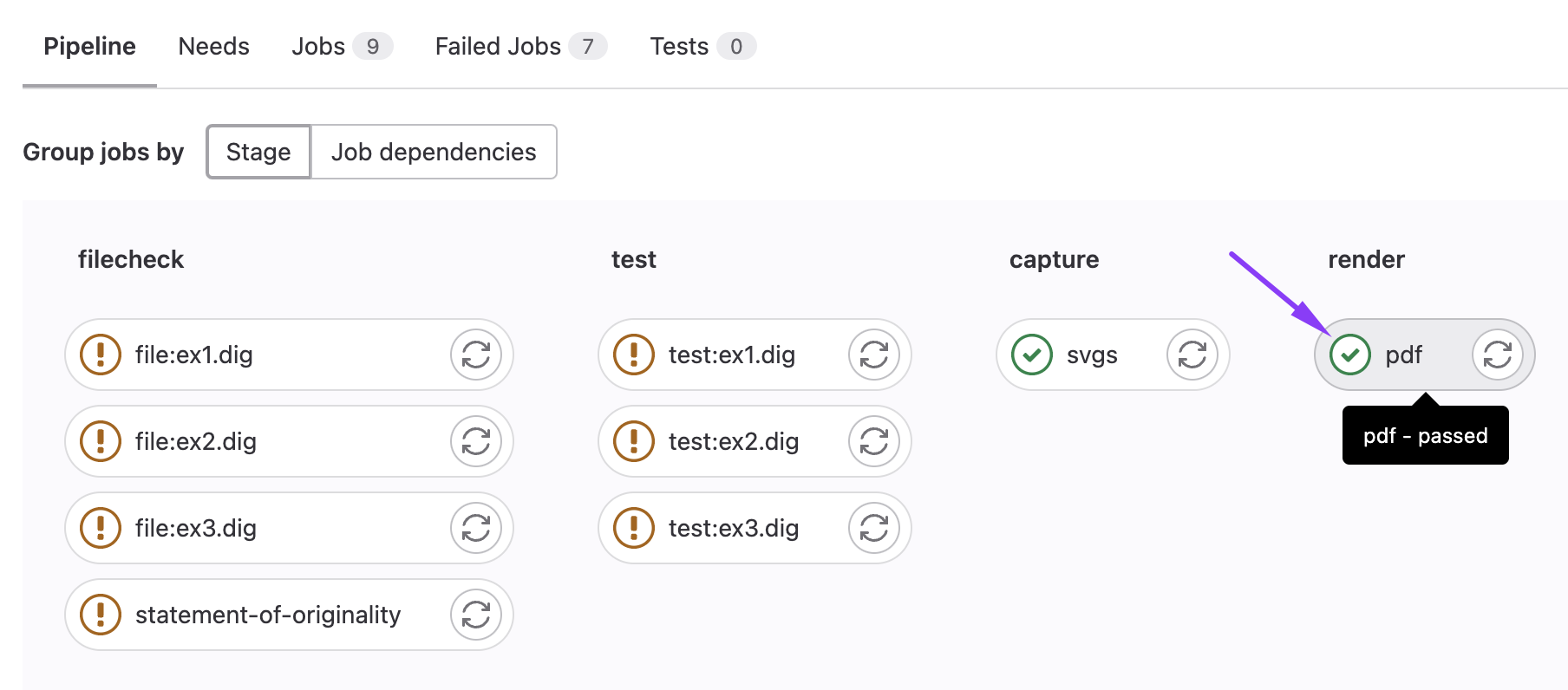
To view the pdf, first click the ci icon on your most recent commit (as above), then click on the
pdf job.

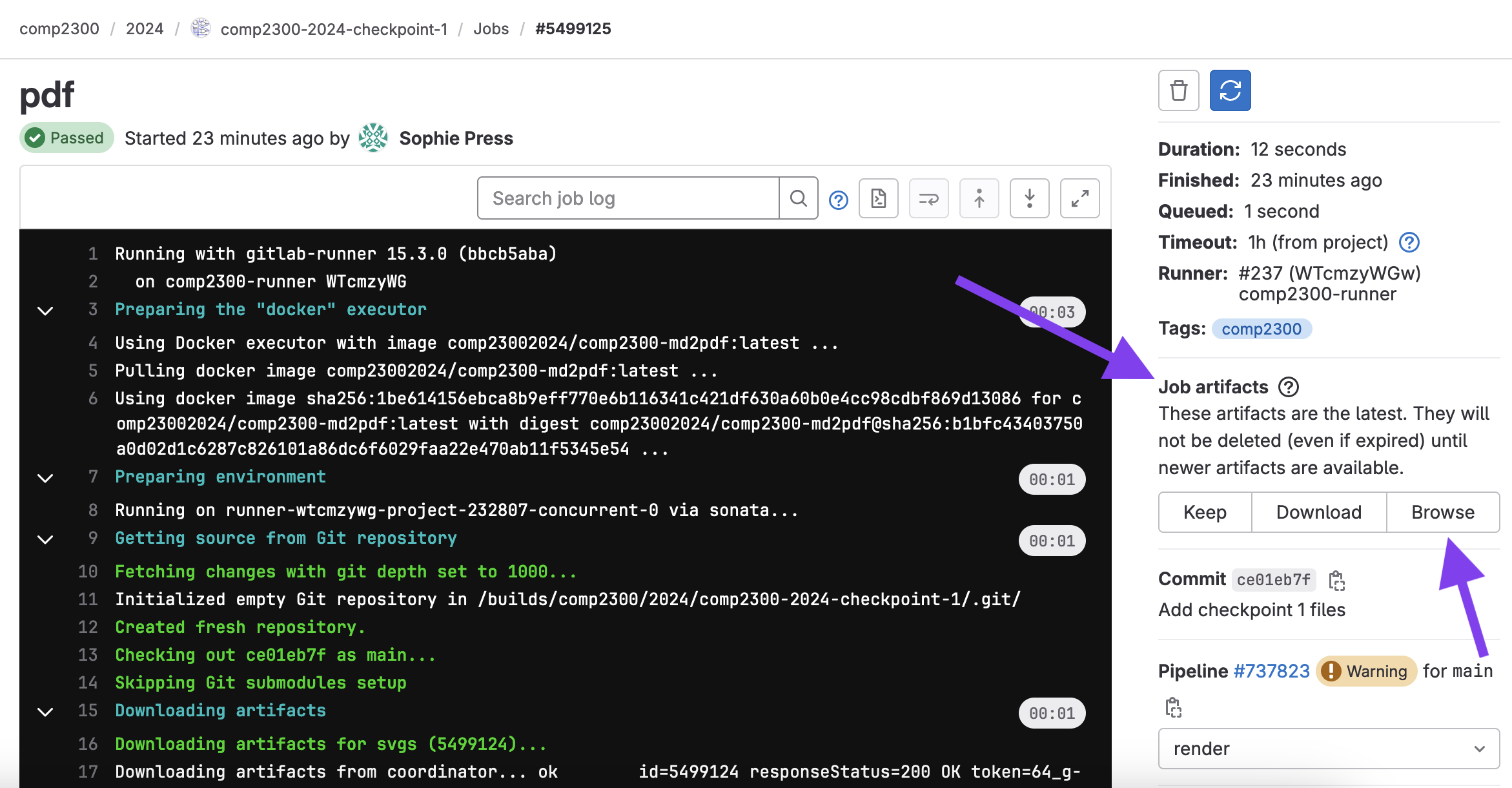
Then, you’ll be taken to the job page, where you should see a “Job Artifacts” section, click on the Download button.

This will download a zip file containing your pdf. Which should look something like this.

There is more general info about gitlab ci here.
FAQ#
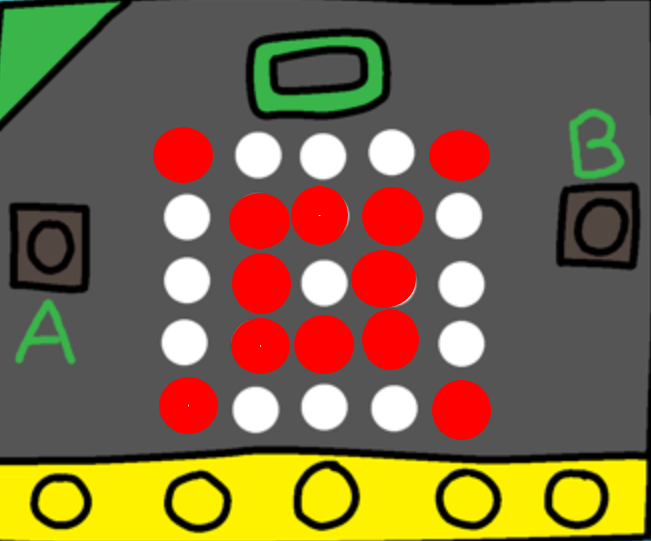
What does scanning mean?#
There is a lab exercise for this.
This means your light show should be able to display an image like the following (you do not need to include this particular image in your assignment):

What does sufficiently demonstrate the technical capabilities of your implementation mean?#
This means that your light show, what is actually being displayed on the LEDs, doesn’t need to be long or visually complex. But it needs to be able to demonstrate what you have implemented.
For example:
- To demonstrate the “Basic PWM” extension your light show should contain images of visibly different brightness levels, ideally with more than two different brightness levels.
- To demonstrate the “Temperature Sensor” extension your light show could display different animations depending on the current temperature reading2, or have some other way of using the temperature readings to influence what is displayed.
What does “build on in a meaningful way” mean?#
For the Distinction and High Distinction grade bands the requirement there is a requirement that you build on the extensions from the previous grade band(s). What this means is that your higher-level extensions should extend and enhance the previous extensions.
Some examples of this:
- Completing the “Temperature Sensor” extension and using the different temperature readings to adjust the brightness of the display would build on from the “Basic PWM” extension.
- Completing the “High Degree of Interactivity” extension
and:
- Using the Hardware RNG peripheral to modify the game state (e.g. spawn obstacles in different places)
- Using Complex PWM to display the “player” at a different brightness than the enemies/obstacles.
What does “higher degree of interactivity” mean?#
The most basic requirement to meet “higher degree of interactivity” is that the specific actions performed by the different buttons will change depending on the current state. To follow the “game” example from above this could look like:
- When the game is in the “main menu” state Button A is used to start the game while Button B is used to adjust the difficulty.
- During the game Button A and Button B are used to move the player in different directions
- After the end of the game Button A is used to display the player’s score while Button B is used to start a new game.
A more sophisticated form of this is where, owing to the fact that the screen must respond to user input at a very fine grained level (e.g. every frame), the next frame of the animation actually needs to be programmatically calculated based on the current frame and the current “state” of the program. For example, in a Snake game, how the snake looks in the next frame depends on which direction it’s going as well as how it looks on screen right now.
Do I have to write a design document?#
Yes! 30% of the marks for this assignment are evaluated through the design document. If you don’t write one you will get zero for that part of the assignment.
How do I write a design document?#
Have a look at the design document page for advice.
Make sure you are answering the questions in the specification and stay within the word limit.
Writing a clear and concise document is a challenge, but we believe in you.
My program doesn’t work, can I email you for help?#
Sorry, you won’t get help over email or Teams. We provide a course forum which is the only way we are able to help.
Forum posts related to your assignment submission must be “private to instructors” (as for any individual assessment task).
It’s [5 minutes, 60 minutes, 12 hours] before the deadline and my CI Jobs aren’t finishing!#
Unfortunately on the day that an assignment is due, when many students are pushing updates at once, the CI servers can’t keep up. You may not see your CI jobs finish before the deadline. You will just have to manually check that your files have been submitted correctly.
The best way to avoid this issue is to start early and finish early 😇
If there’s any issues with your git repository after the deadline. Please let us know (after the deadline) through a private forum post and there may be something we can do.
How do I know my assessment has been submitted?#
If:
- the files in your fork of the assessment are correct (i.e., the files you intend to submit) when checking on the gitlab website
- the time is before the deadline
then your assessment has been submitted (well done!).
Please don’t ask us to “check”, we would be just doing exactly the same thing as the above steps which you can do yourself.